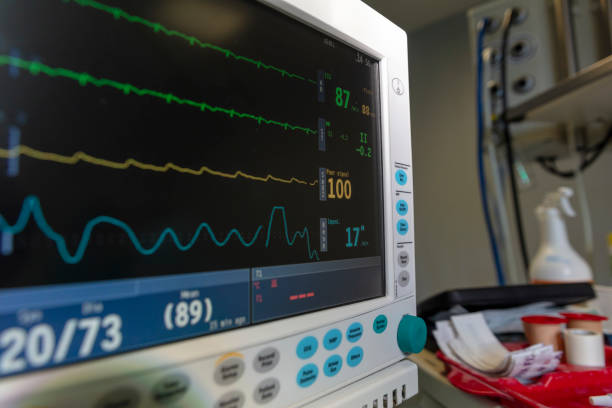
Частые одиночные желудочковые экстрасистолы: что это такое?
Добро пожаловать, дорогие читатели! В сегодняшней дискуссии мы собираемся углубиться в тему, связанную с сердцем, которая многим может показаться запутанной, – частые одиночные желудочковые экстрасистолы. [Read More…]